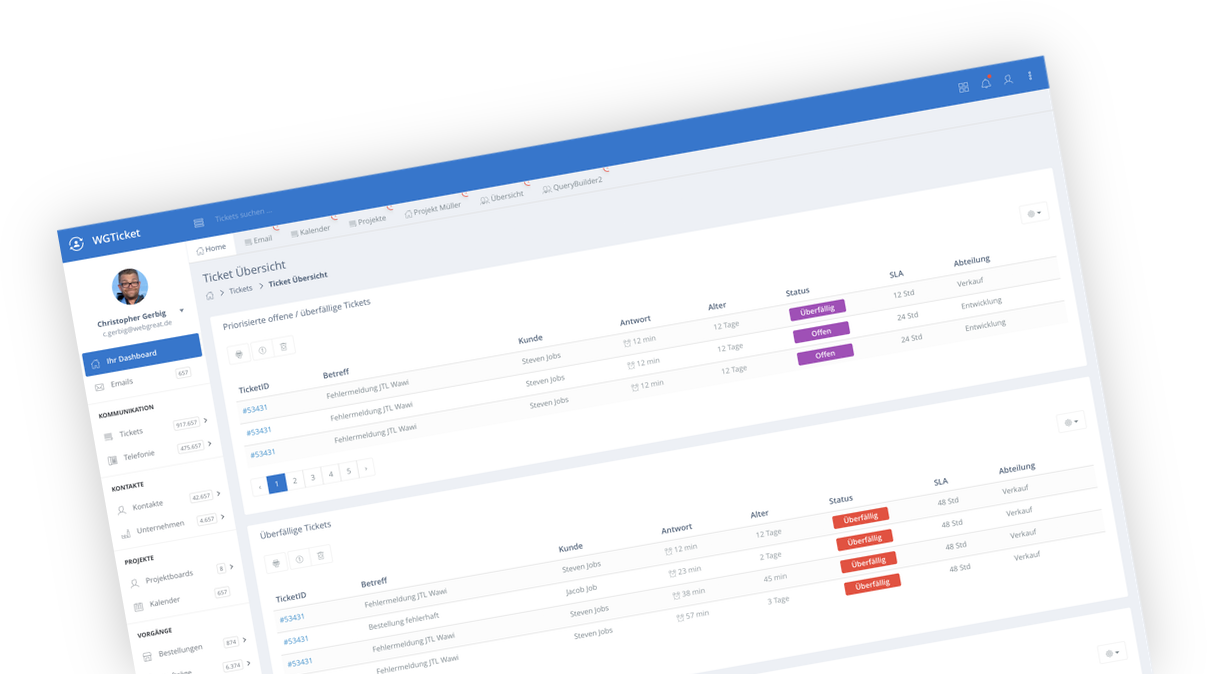
WGTicket v2 - Kundensupport in Perfektion
WGTicket v2 ist unser Kundensupport System mit dem Sie Ihre Email & Support Kommunikation effizient im Team und nachhaltig händeln werden. Ticketsupport, Kundenverwaltung, Kundenbewertungen, Kanban Projektverwaltung, Telefonintegration, Kalender, FAQ Datenbank und mehr...